My web design career spans back to when I was 13 and built HTML-based websites and uploaded them to a free host. Nowadays, newfangled programs like Photoshop and Dreamweaver make designing and building websites more fun. I have taken the time to learn these intriguing programs, and now I have people asking me to design their websites.
My web design career spans back to when I was 13 and built HTML-based websites and uploaded them to a free host. Nowadays, newfangled programs like Photoshop and Dreamweaver make designing and building websites more fun. I have taken the time to learn these intriguing programs, and now I have people asking me to design their websites.

My most recent tasks include three separate requests for websites with shopping carts. This I have not done! So with a little research, some trial-and-error, and even my pal Trude (aka Photoshop), let us commence! May my mistakes and successes in this project provide you with a path free of uprooted roots and fallen branches.
STEP ONE: RESEARCH
Before I could begin the project, I had to do some research:
- What code should I use to build the shopping cart?
- How much should I charge my client?
- What are all the tasks I need to complete for the project?
STEP TWO: CODING

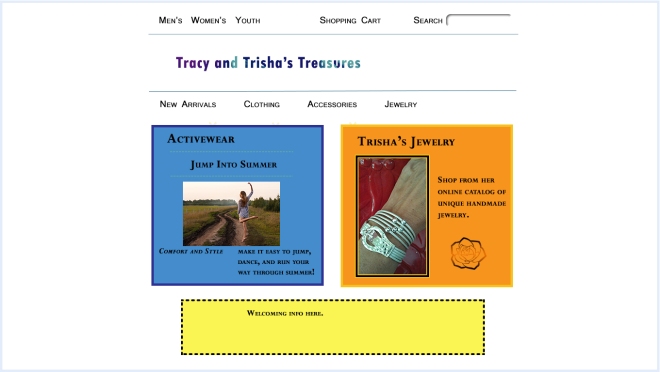
I found a spectacular free code for producing shopping carts. NOPDesign wrote a Javascript code that will link to a payment processor (like Paypal) at the end of the user’s shopping trip. The code is here. NOPDesign’s code will make a shop that looks like this. Furthermore, NOPDesign even created help forums where users and tech support have answered numerous questions regarding the cart. The only thing I can think of to do is kiss their feet…but I’ll wait until my code works to do that.
STEP THREE: HOURLY PRICE
I have not yet charged for producing a website. I made a website for my employer’s restaurant, but he payed me in pizza. I located a helpful blog post by Connor Turnbull called The Web Designer’s Guide to Pricing. My main dilemma is that I may be slow to get this new code working properly, and I don’t want to charge my small business owner $25/hour for me to understand code. However, if the shopping cart and web design proves to be breezy, then I don’t want to charge her $15/hour and undercut myself.
What is the answer?!
- Estimate the number of hours needed to complete each part of the project
- Multiply those numbers by my hourly wage (I chose $15)
- Let my client know that if I go over the expected hours, or she adds tasks, the prices will reflect
STEP FOUR: PROJECT TASKS
I was overwhelmed by the scope of this project until I started making an estimate for my client to agree on. I listed each task, and a few details so my client would understand why it takes so blastedly long to complete them.
It looks something like this:
The purpose of this project is to develop a brand new website with a shopping cart to host the 330+ items that you currently sell at ThatsALotofItems Company
- Website: Written, Designed, and Implemented $180.
- Shopping Cart: Writing HTML&Java plus Descriptions&Categories $225.
- GoDaddy Fees for one year $13.17
I request 50% of payment before the project initiates, and 50% upon completion.
I will provide you with weekly updates on what tasks I have accomplished, and collaborate with you on colors, banners, and overall site design to ensure you receive the desired results. I expect the project will be completed in about three weeks, barring any extenuating circumstances.
I estimated that the shopping cart would take 15 hours, and the website would take 12 hours. I have a feeling it will take longer, but I have insured myself against that possibility. In addition, I chose $15 because it is my first gig, and my client owns a small business. Future hourly charges will depend on the client needs and my growing experience.
Next Time…Will my client accept the estimate? What will the weeks ahead prove for my next web pursuit?
Do you have any experience in web design? What is your advice to a person just beginning their web design career?